OutSystems sluit niet altijd aan op de mogelijkheden die je als front-end ontwikkelaar voor ogen ziet. In de afgelopen jaren ben ik vaak designers en front-enders tegengekomen die liever uit de buurt blijven van OutSystems. Waar de combinatie HTML5/CSS3 en Javascript precies aansluiten op jouw visie vraagt OutSystems vaak om andere perspectieven. Vaak wordt OutSystems daarom gebruikt om back-office applicaties te ontwikkelen welke niet visueel aantrekkelijk hoeven te zijn voor consumenten. OutSystems biedt mogelijkheden om bijvoorbeeld snel beheerapplicaties te ontwikkelen die volledig aansluiten op de digitale revolutie. Gelukkig onderkent OutSystems in de nieuwe release dat naast snel ontwikkelen ook design een centrale rol speelt bij de ontwikkeling van nieuwe applicaties.
Nieuwe Design mogelijkheden in OutSystems 11
In 2017 werd tijdens het jaarlijkse OutSystems event ‘NextStep’ al enthousiast door OutSystems CEO Paulo Rosado gesproken over de nieuwe design features in OutSystems 11. Daarna werden gedurende de loop van het jaar verschillende design mogelijkheden geïntroduceerd in versie 10. Waar OutSystems in de back-end al veel verlichting bood richt het zich nu ook op de front-end. Naast coderen wordt nu ook vormgeven een geautomatiseerd proces. Door middel van een interface kan bijvoorbeeld tekst worden vormgegeven in de juiste styling.

Na de afgelopen NextStep (Oktober 2018) was het dan eindelijk zover: de release van OutSystems 11. Meer dan ooit kwam tijdens deze NextStep naar voren dat OutSystems het design van een applicatie steeds belangrijker vind. Naast de besproken interface styling zijn de mogelijkheden om een app ‘te designen’ uitgebreid. Voor de developer wordt het dus steeds makkelijker om een mooie applicatie te realiseren.
Mogelijkheden en beperkingen in OutSystems 11
Voor de introductie van OutSystems 11 was het al mogelijk om je applicatie een bepaalde ‘look & feel’ mee te geven. Via de ThemeCustomizer website kun je bijvoorbeeld CSS code genereren op basis van je logo. Hiermee heb je dus al een basis styling voor je applicatie. De afgelopen jaren is de koers van OutSystems gefocust op de ontwikkeling van mobiele applicaties. Aansluitend op deze visie biedt OutSystems nu ook de een ‘mobile’ variant van de ThemeCustomizer, namelijk de MobileCustomizer.
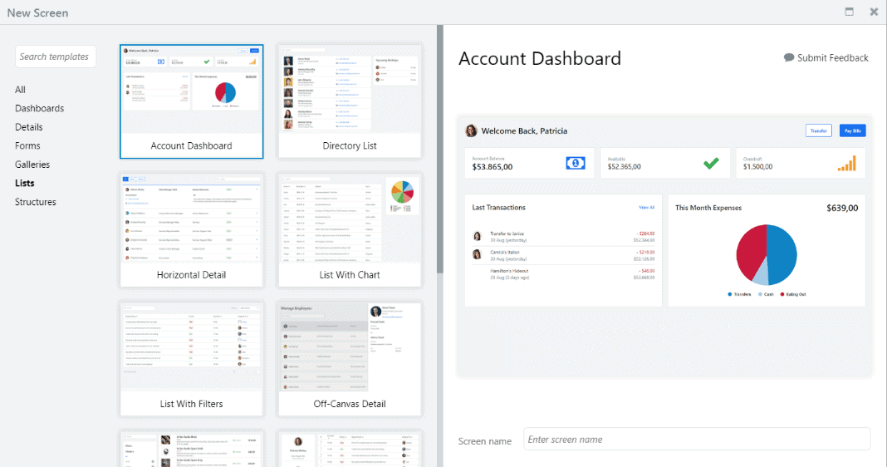
Nadat je de basis hebt gelegd voor je nieuwe applicatie geeft OutSystems 11 je de mogelijkheid om je applicatie verder te stylen met behulp van ‘screen templates’. Bij het aanmaken van een nieuwe pagina krijg je bijvoorbeeld de mogelijkheid om je scherm vorm te geven als ‘Account Dashboard’. Wanneer je op de button ‘Create Screen’ drukt verschijnt er een nieuwe pagina met de geselecteerde lay-out. Het enige dat resteert is het koppelen van je eigen data en klaar is kees; designen in topspeed!

Met deze nieuwe features is er eigenlijk geen excuus meer om geen enkele vorm van styling toe te passen tijdens het ontwikkelen van nieuwe applicaties. Deze opties bieden zeker houvast om als developer vorm te geven aan je applicatie. Maar biedt het genoeg? Meestal heb je maatwerk nodig en sluiten deze standaard templates niet voldoende aan op jouw eigen ideeën.
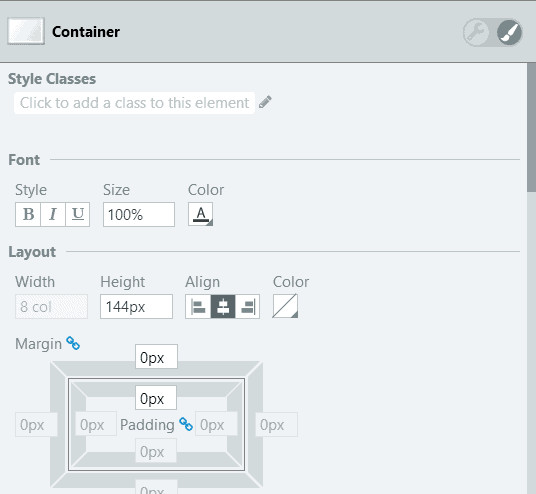
De ThemeCustomizer biedt een prima basis om je applicatie te stylen. Vaak wil je toch nog wat extra’s. Een button in een andere kleur of wellicht een bepaalde Headertekst. De nodige uurtjes die moeten worden gereserveerd voor design blijven vooralsnog in tact. Wat wel veel ondersteuning biedt is het werken met de interface styling. Via deze graphical user interface (gui) kun je bijvoorbeeld heel snel je tekst bold maken of een extra margin toevoegen. De enige kanttekening die hierbij kan worden geplaatst is de toggle functionaliteit tussen ‘properties’ en ‘design’. Eerder kon je even snel een breedte toevoegen aan bijvoorbeeld een container, nu ben je verplicht eerst te switchen naar ‘design mode’. Je levert dus iets op de snelheid in, maar je krijgt er zeker gemak voor terug.
Is OutSystems 11 de toekomst voor design?
OutSystems biedt in de nieuwe versie verscheidene mogelijkheden om applicaties mooi aan te kleden. De visie om OutSystems vooral te gebruiken om back-end applicaties te ontwikkelen heb ik zelf nooit gedeeld. Net even wat extra moeite doen voor een mooi gedesignde applicatie is zeker de moeite waard. Het stimuleert het Out-of-the-Box denken wat je creativiteit stimuleert. OutSystems sluit zeker niet aan op alle front-end technologieën. Je dient net even wat extra moeite te doen. Wat ik het mooie vind van OutSystems is dat het een brug slaat. Applicatie ontwikkeling is niet langer een gescheiden pad tussen front en backend. Het biedt een mooie combinatie van beide werelden.
Daarom biedt OutSystems 11 wat mij betreft zeker toekomst op het gebied van design. Waar OutSystems eerder het back-end coderen versimpelde biedt het nu ook toegang om je applicatie mooi te presenteren. Je zult altijd specialisten nodig hebben voor de voor en achterkant van een applicatie. Door een (versimpelde) blik in elkaars leefwereld leren ze elkaar wellicht beter begrijpen. Samen maken ze dan goed functionerende apps die tot de verbeelding spreken.
Nieuwsgierig, een vraag of juist een opmerking? Vul dan onderstaand contactformulier in.
 |
Mariska Peeters | OutSystems Consultant | LinkedIn profiel |
|---|


